CNST
Help Guide
Help Guide
Dreamweaver

| Background Colors | ||
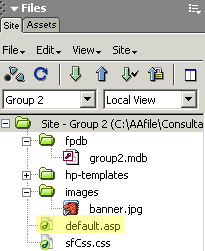
Open your homepage template — default.asp.
|
||
| Click the area you wish to change. Click inside any teal tag or raised box area. Other areas will be locked. |
||
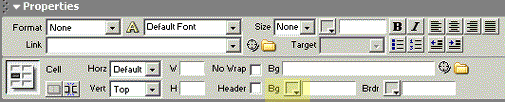
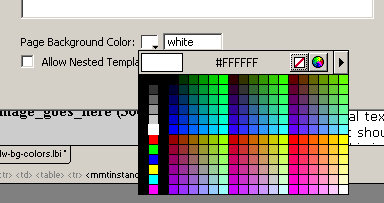
| Set a color for the chosen area. Locate the properties window at the bottom of the screen. If you do not see it, press CTRL, and then F3 on your keyboard at the same time: The properties window will appear. Click on the Bg square in the middle bottom of
the window. Then select your color. |
||
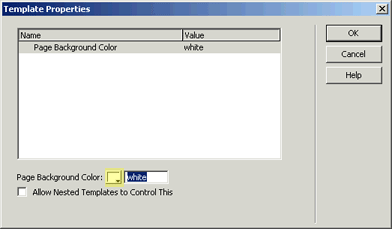
Select a color for the page.
|
||
| Save the file by clicking on File, and then Save. | ||
| Preview
your page. Go to the preview area for your store on the tutorial home page by clicking your group name. Next, type the name of your file at the end of the web address appearing in the browser and press ENTER on your keyboard. If you are satisfied, upload the default.asp file. |
||
>> Work with images now. |
||