CNST
Help Guide
Help Guide
Customize Your Store
Homepage
Store Pages
Add a New Theme
| Homepage | ||
| Review the current
homepage for your group. Click on your group name for this class on the class homepage. |
||
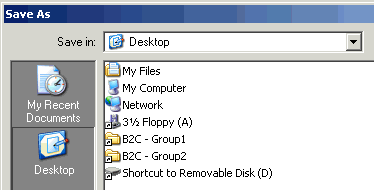
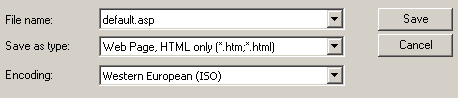
| Download a homepage
template. You will use Dreamweaver to change the look and feel of a homepage template to fit your style and approach.
Homepage Templates: Blue Fly || Lands End || Banana Republic || Gap Web Site Screens: Blue Fly || Lands End || Banana Republic || Gap |
||
Modify the homepage
template.
Note: You can resize a raised box and drag it to any place on the page. The box can be placed over any area or image. |
||
| >> Customize your store pages now. | ||