| Links and Text Properties |
 |
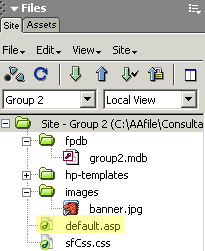
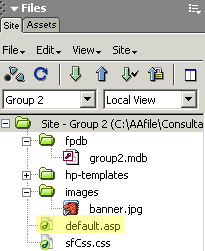
Open your homepage template — default.asp.
- Look to the right for the Files panel as shown
below. If it is not displayed, press F8 on your
keyboard. The following Files panel will appear
and may display your group's folder as open. Make sure the dropdown
list on the right displays "Local View."

- After your group's files and folders appear in the site file listing,
double-click the default.asp file. It will open
in the main editing area.
|
 |
Highlight text.
Click inside any teal tag or raised box area and select your text.
Other areas will be locked.
|
 |
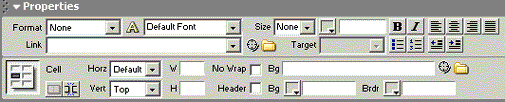
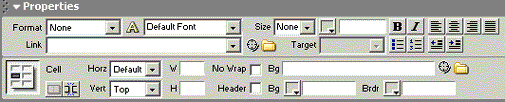
Select a property.
Locate the properties window at the bottom of the screen. If you do not
see it, press CTRL, and then F3 on
your keyboard at the same time. The properties window will appear.

|
 |
Apply a property or link .
Use the following areas of the properties window to affect the text:
- Format: Each format will increase or decrease
the size of your text based on the format title.
- Default Font: Use the dropdown list to choose
a group of fonts.
- Size: Experiment until you find a size you are
comfortable with.
- Text Color: Click the small down arrow on the
box adjacent to "Size" which will then fill in a color
code for you.

- Bold, Italic, and Alignment: These buttons apply
the same changes found in word processors.
- Link: Type in the full Web address such as "http://www.udel.edu". Make
sure to include http:// Use
the "Target" dropdown to choose _blank.
This will open the link in a new browser window and keep your store
page open in its current browser window.
- Bullets, Numbers, and Indenting: These buttons
apply changes similar to those in word processors.
- Cell Properties: These instructions
are covered in the Background Colors section
of the Dreamweaver tutorial.
|
 |
Save
the file by clicking
on File, and then Save. |
 |
Preview your
page.
Go to the preview area for
your store on the tutorial
home page by clicking your
group name. Next, type the
name of your file at the end
of the web address appearing
in the browser and press ENTER on
your keyboard. If you are satisfied, upload the default.asp file. |
>> Edit the background colors now. |