Dreamweaver

Text Editing
Links & Text Properties
Background Colors
Images
Upload
Files
|
|
| Text Editing |
 |
Open your homepage template — default.asp.
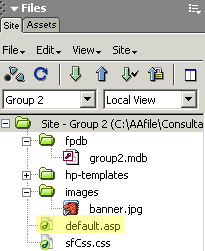
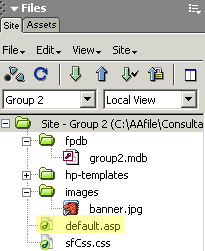
- Look to the right for the Files panel as shown below.
If it is not displayed, press F8 on your keyboard. The
following Files panel
will appear and may display your group's folder as open. Make sure the dropdown
list on the right displays "Local View."

- After
your group's files and folders appear in the site file listing, double-click
the default.asp file. It will open in the main editing
area.
|
 |
Select a text area.
Click inside any teal tag or raised box area that already contains text: "This
is placeholder text. It should be replaced with actual text."


|
 |
Make text changes.
- Change and add text inside the area.
- When done, save your file
and preview it:
Go to the preview area for
your store on the tutorial
home page by clicking your
group name. Next, type the
name of your file at the end
of the web address appearing
in the browser and press ENTER on
your keyboard.
- If you are satisfied, upload the default.asp file.
|
| >> Edit links and text
properties now. |
|